2021 春节
今年疫情原因,本来不是很想回家过年的,想着工作累了,在珠海(中山)做几天废人也不错。但是现在回想起来,虽然家里比较小也比较无聊,逢年过节还是应该回家看看。
今年疫情原因,本来不是很想回家过年的,想着工作累了,在珠海(中山)做几天废人也不错。但是现在回想起来,虽然家里比较小也比较无聊,逢年过节还是应该回家看看。
有数据格式如下:
{ |
想要实现:
CERN 的 affiliation 的所在国家familyNameUniversity of California 的不同所在位置总数上一篇博文 Integrate Renovate with GitLab 中介绍了为私有代码仓库与私有源提供依赖自动检测更新并发起 Merge Request 的方式。Renovate 可以自动通过 Release Notes 获取到版本之间的更新日志,并在 MR 中展示,这为执行合并的评审人提供了极大的便利。
接下来需要解决另一个问题:如何为分散在各处的私有依赖自动生成更新日志?
企业项目群中往往会有部分代码逻辑需要公用,将其抽离作为公共包发布到私有源的做法是比较优雅的解决方式。但是这么做的话后期需要面临一个问题:当一个公共依赖包的使用者数量逐渐庞大的时候,如何保证当此包发布新版本时,所有使用者都能尽可能快地得到更新?
传统的解决方案:
latest。这种办法虽然能保证每次安装时都能得到最新版本,但是却有诸多弊端,如:yarn.lock 等。因此,如何使这个过程变得优雅,是一个亟待解决的问题。
本文是一些 GitHub Actions 常用发布动作的总结。
强烈建议将所有 Publish actions 分开执行,不要集中到一个 Workflow 内。原因是如果其中一个动作因为某些原因失败了,GitHub 目前只能重启整个 Workflow,而如果 Workflow 内某个 Job 已经成功了,那么该 Job 下一次执行必然是失败(因为此类任务一般不能对同一个版本号执行两次,发布成功一次以后第二次尝试将会被拒绝发布),因此这一个提交的 Workflow 将永远不可能成功。
需要注意的是,以下所提到的 secrets.GITHUB_TOKEN 均是 GitHub Action 内置的 Access Token,无需自行创建。而其它 secrets 则需要在 项目主页 -> Settings -> Secrets 处创建。
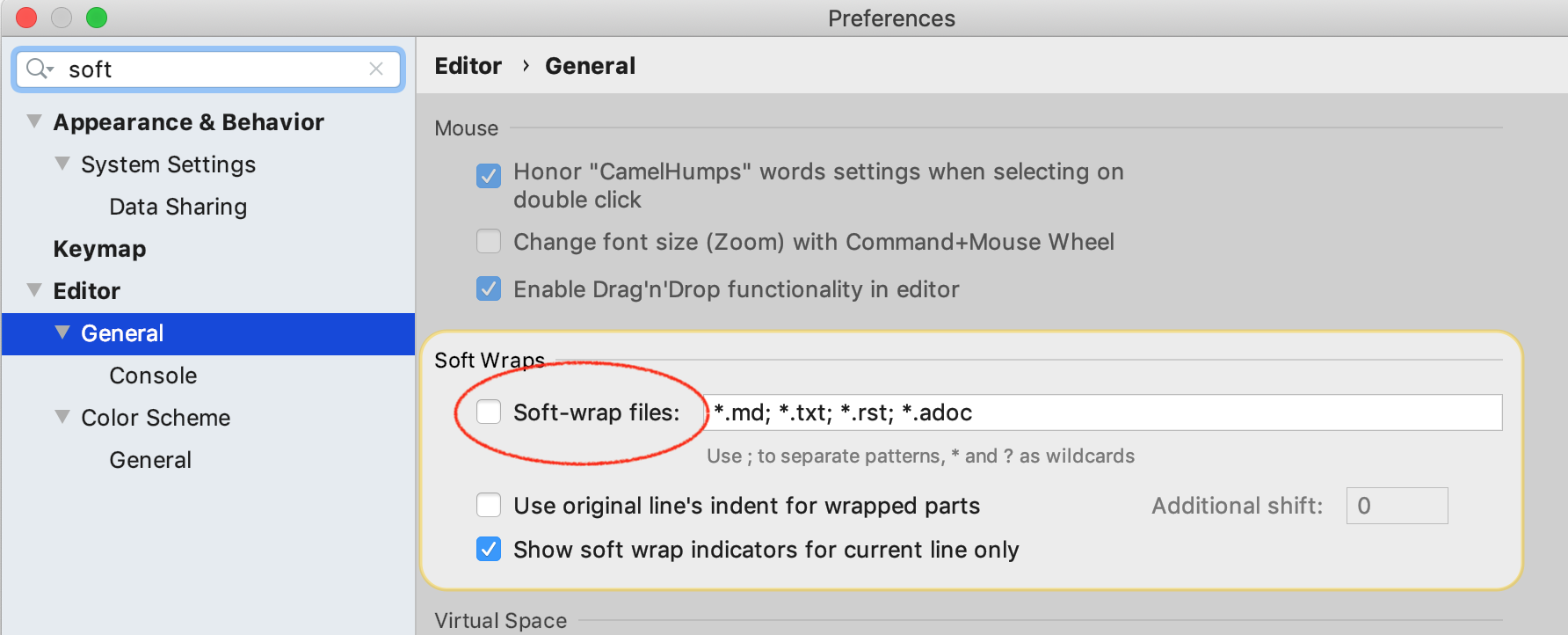
应该 JetBrains 家的所有 IDE 都有这个配置。习惯了用 Markdown 写博客的人每次都要手动点一下 SoftWrap 挺烦的。后来发现了一个配置可以帮我省去这一步:
打开设置,找到:Editor > General > Soft Wraps,将 Soft-wrap files 选项勾上即可。IDE 默认已经填上了 *.md; *.txt; *.rst; *.adoc,因此不需要再做别的事情。

这样一来,每次只要打开以上格式的文件,编辑器就会自动开启 SoftWrap,一劳永逸。
这是一次关于本博客的 Debug 经历,过程非常曲折。关键词:Vue / SSR / 错配。
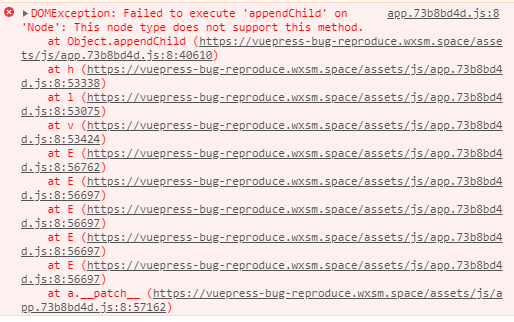
不知道从哪篇博文开始,博客在直接从内页打开时,或者在内页刷新浏览器时,会报以下错误:
app.73b8bd4d.js:8 |
该错误:
该错误带来的影响,会导致页面上的所有 JavaScript 功能全部失效,具体来说是与 Vue.js 相关的功能。如:导航链接(因为使用了 Vue-Router),评论框,一些依赖于 Vue.js 的 VuePress 插件,等等。

如果公司有专业运维,项目的部署上线过程一般来说开发者都不会接触到。但是很不幸,我所在的团队没有独立的运维团队,所以一切都得靠自己(与同事)。
以下都只是工作中逐步优化得到的经验总结,并且只以 Node.js 程序部署为例。
在 CI 中缓存安装下来的依赖项是提速的关键,Github Actions 官方文档 提供了如下方案 (NPM):
Change webpack related devDependencies versions:
webpack to ^4webpack-dev-server to ^3webpack-cliextract-text-webpack-plugin with mini-css-extract-pluginuglifyjs-webpack-plugin with terser-webpack-plugin{ |
Add mode option.
// ... |
performance and optimization optionExtractTextPlugin with MiniCssExtractPluginUglifyJsPlugin and all webpack.optimize.CommonsChunkPlugin// ... |
That’s it, enjoy. 🎉