Ext 使用总结
公司要求会用Ext Js,没办法必须学,下面总结了一些学习与使用过程中的经验。
从一开始就使用英文文档
这点是我认为最重要的,有人也许会觉得很奇怪,不是有国人翻译的中文文档吗?而且很全,为什么要强行用原版呢?
两种文档我都参考与使用过,最终还是选择了直接使用原版文档。最重要的原因是Ext本身自定义的名字与行为很多,不去看原版的话很难将两个或多个多个地方出现的同一个词语联系起来,另外这些词语也与代码有最直接的联系,看翻译版的话也许很容易就会出现被翻译误导的情况,翻译能正确地指出一个词的意思,但不能建立像原版那样名词之间的联系。
另一个原因是,英文文档中自带了很多基本与扩展使用的例子,我们在完成一些日常功能的时候都可以去参考文档内的例子而不用自己去根据API文档苦思冥想。
需要大量使用Ext文档的时候我们一般可以把它下载回来到本机搭建一个本地文档,这样就可以解决国内访问国外网站延迟较高的问题。需要注意的是文档需要部署在Http服务器(如Tomcat,Apache等)上方可正常访问。
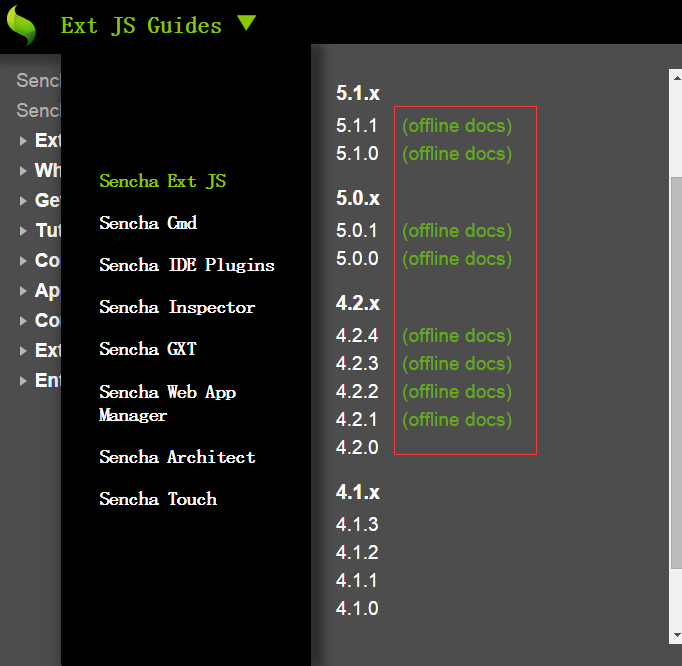
下载文档的链接可以在http://docs.sencha.com/extjs/6.0/找到,如图所示:

关于是否使用Sencha Architect
Sencha Architect的所有功能都可以无限期试用,基本上就是一款免费软件,它可以帮助Ext Js开发者使用可视化界面快速开发复杂结构与逻辑的页面,以及添加自定义插件,缺点就是做出来的页面在build之前体积非常大(一个页面大概100至200 MB),build以后也经常会出现问题。用不用它是一个很纠结的问题。
公司开发部门的老师们看起来都不太喜欢这款工具,主要原因大概是使用工具会妨碍自己对代码的理解,担心在脱离工具以后不能很好地掌控代码的行为(准确地说应该是不如从一开始手打代码掌控得好)。但我觉得这对于一个有一定经验的Ext开发者应该完全不成问题,不知道为什么老师们不喜欢这款工具。手撸Ext界面是一件再痛苦不过的事,一个复杂的Ext页面动辄成千上万个括号,根本不是普通代码的形式,可阅读性与可修改性都非常差。而且Ext号称完全兼容IE,但这是基于我们的代码不出错的情况,IE浏览器相比于其它浏览器最常见的问题是Js数组最后面的元素多了一个逗号后导致报错,很不幸Ext简直就是这种情况的代言人,更致命的是一个逗号就能够导致整个页面崩溃而且IE调试工具根本找不到这个错误所在,于是才出现了神奇的“二分调试法”。
我个人的建议是,Ext Js的初学者与有经验的开发者都可以尝试使用Sencha Architect去搭建View页面,但最好仅限于View页面,搭建完最初始的结构后就可以将代码Copy到自己的项目中去,然后转为自己编码控制。毕竟Ext的工具性这么强,也不在乎再强一点,Ext的Layout学到飞起来又怎样,对其它形式的Web开发没有任何帮助,然并卵。
Config, Property, Method与Event
Ext的所有类一开始对于这几个概念的理解比较模糊,尤其是Config与Property之间的关系,后来用多了才慢慢开始感觉到其中的区别。
Config是在创建一个Ext类的时候给予的参数,相当于Java中Constructor的参数,有些时候某些config是必要的,有时候又有默认值,每个类所需要以及能配置的config都不太一样,所以在我习惯在使用之前查看一遍文档,顺便吐槽一下,个人觉得在Ext的世界里只有文档和源码是可靠的,经验往往不可靠。Config在配置以后不能通过直接的方式修改,修改必须重新配置该类,使用 Ext.apply 或者 Ext.applyIf,最后再说一遍,不要直接去修改config中的变量,这样往往会导致预想之外的结果。
Property很容易就能联想到成员变量,这里的值在类创建后就会存在,可以被修改(与config的区别),不过在Method中一般能找到与其对应的Getter和Setter方法,所以一般情况下也不会直接去修改Property的值。
Method自然而然就是一个类中的成员方法了,一般是在controller里面使用。Ext的文档中会列举所有该类本身以及继承的方法,在使用任何方法之前都强烈建议先查看文档,可以找到方法接受的参数,行为以及返回类型,在Ext的世界里面游戏规则最重要,一切按部就班才不会出问题。
Event是该类可以触发的事件,并不是所有类都能触发所有类型的事件,比如panel并不能触发Ext的Click事件,所以,在绑定事件之前也有必要查看文档,文档会介绍事件的触发条件以及返回参数,十分有用,千万不要自己去想像。当然这里可以有些许的变通,我们知道Js本身可以对任何DOM节点绑定任何事件,所以当我们需要做一些Ext不打算帮我们做好的事情的时候也并不是没有办法。
HTML Element, Element与Component
HTML Element
HTML Element就是Ext对HTML世界中最普通的DOM节点的称呼,后两位是Ext自己创造的东西,也是其精华所在(精华与糟粕并存)。不过,就算Ext没有了Element与Component,它依然是一个出色的MVC框架。
Element
Encapsulates a DOM element, adding simple DOM manipulation facilities, normalizing for browser differences.
正如其文档所言,Element是Ext对DOM节点进行了一次封装以后产生的对象。该对象的主要目的是为其添加一些简单的DOM操作,以及标准化浏览器之间的差异。构造这个对象的目的与jQuery对DOM封装的目的非常相似,不过对Ext来说,它主要的目的应该还是为更上层的建筑服务。
Component
Ext的精华与糟粕所在地,吐槽重灾区。
Ext的Component基本上涵盖了Web开发平常会用到的所有控件与功能,极大地简化了Web开发的流程,我们只需要在用的时候创建一个相应的component,Ext就会为我们完成所有事情,其中Grid(表格)控件更是登峰造极,让人不得不服,基本上一个人一般情况下能想到的所有功能都能被一一满足。同时,Ext所创建的十数种Layout类型更是为这些Component提供了强大的定位支持,再也不用担心做不出像样的页面。同时,Ext考虑到开发者可能不一定能在任何情况下满足,也提供了插件与自定义控件的开发方式,至此,component已经超神了。
但是这些强大且丰富的component也带来了或多或少的问题。
表面上看起来强大的东西,它背后一定更强大,所以,Ext真的非常强大,2 MB走起的Js库文件,远远超出了前端所能容忍的极限。搭一个本机环境跑一个debug库,页面刷新一次居然要超过两秒,复杂的页面更是四五秒,可见一斑。所以这东西注定只适合在内网用。
Ext 4.0开始,构建一个component所用到的HTML元素变得非常臃肿,一个普通的panel创建出来少说要七八层结构,这些都是为了高度可定制性做出的妥协,而且我们为了一些布局的需要常常会大量使用容器类 component,其后果就是浏览器不堪重负,渲染效率大打折扣。结合上一点来看更是惨不忍睹。
Ext的component虽说可以自定义,但是实际上一些复杂度高的需求自定义起来会比较困难。首先它必须继承某一个component,因为我们生产中不可能从头开始写,所以需要熟悉原来的component有哪些东西。然后我们在自定义的过程中也不能脱离Ext世界的游戏规则,否则这个新的东西很可能就会与其他已有的component脱节。一种常见的情况就是在操作component的一个element或者HTML element的时候一定要使用Ext提供的方法,否则就会产生预料之外的结果。
版本更替与版权问题
Ext不是免费工具,商业使用需要购买,即使是个人使用也只能将项目开源才能享有免费版的Ext Js,虽然Js代码都是想用就能用,但是作为公司的话还是要考虑一下这个问题。这个原因也导致了Ext的网络资源非常缺乏,系统的教程非常少,基本上遇到了问题都只能在文档里面打滚。
Ext大版本之间基本不兼容,改动代价也非常高,所以我目前见过的都是选择了一个版本就只能一个版本用到死的情况,另外再补一刀,就算购买了低版本的使用权,再想购买升级版依然需要付费。
总结
个人不太喜欢使用Ext作为前端框架,虽然是作为非常适合搭建内网系统的技术存在,抛开千遍一律的UI不谈,用过Ext的人应该都有一种被包养的感觉。Ext帮我们做好了所有事情,久而久之我们就会忘记事情原本应该是怎样的,从而走上一条不归路。