etcd 队列引发的问题一则及源码解析
etcd 是分布式系统中的一个重要基础中间件,为 K8s 等关键基础设施提供了底层的 KV 储存能力。摘自 Github 描述:
Distributed reliable key-value store for the most critical data of a distributed system.
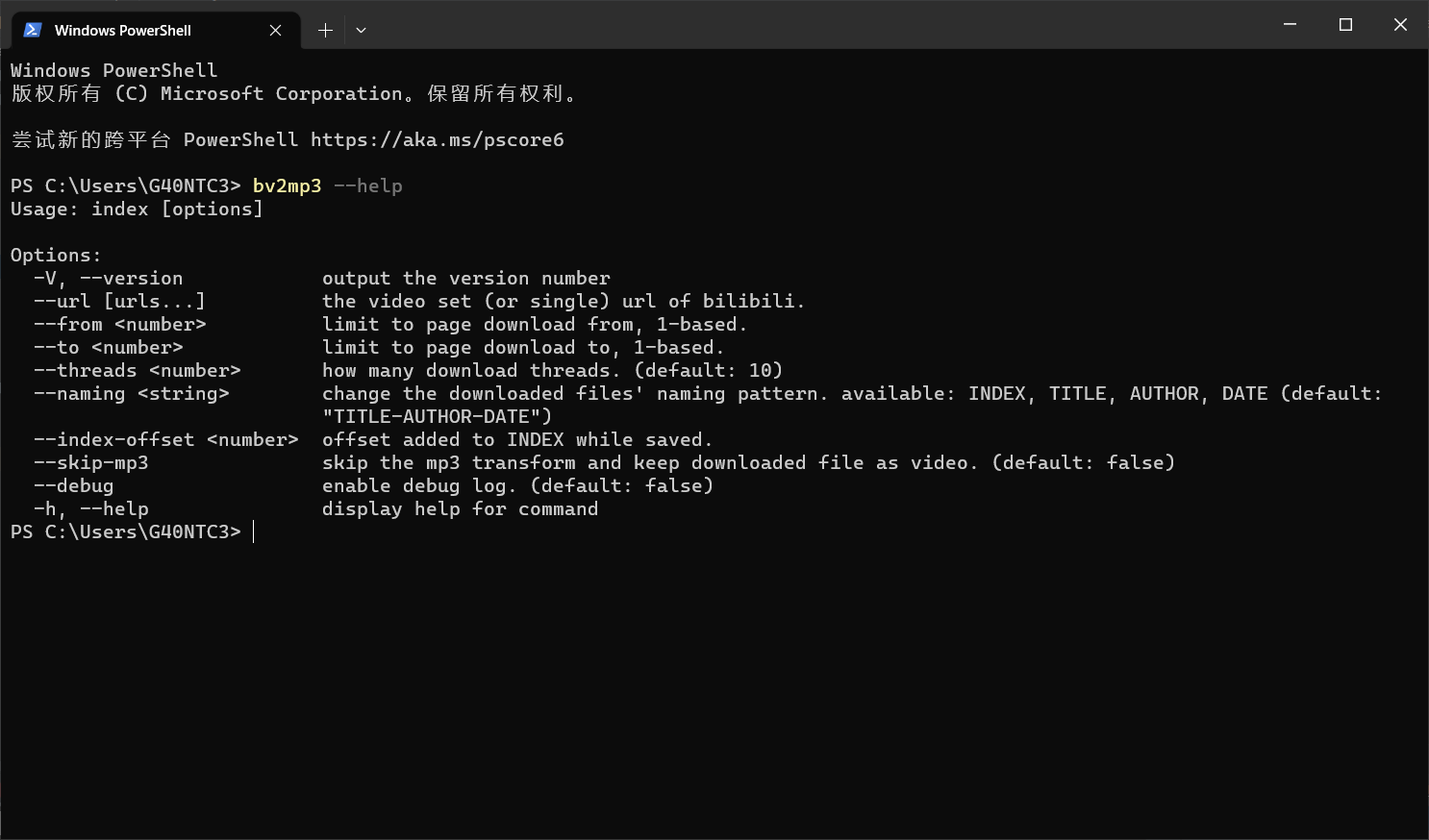
由于业务需要,我项目中使用了 etcd 官方客户端 clientv3 及其源码仓库中提供的队列实现(当时的版本为 3.5.11),并意外地发现了一系列问题,故事从这里开始。